加载倾斜摄影模型操作手册
概述
倾斜摄影模型能够全方位、全要素地展示现实物理世界,因其高精度、高效率、高真实感和低成本的绝对优势成为了三维GIS的重要数据来源。SuperMap GIS 全系列产品支持倾斜摄影模型,并且为了优化模型在网络环境中的传输和解析,SuperMap iClient3D for WebGL(以下简称WebGL客户端)采用三维切片缓存(*.S3M)格式存储与发布模型数据,提高了WebGL客户端浏览倾斜摄影模型的性能和效率。
本文档主要阐述了WebGL客户端实现浏览倾斜摄影模型数据的详细操作流程,其主要操作过程有以下:
操作流程
下面将以示例数据MaSai作详细操作演示。
1.生成配置文件
操作说明
“生成配置文件”功能可为存放在多个文件夹的多个*.osgb 格式的原始倾斜摄影模型生成一个 *.scp 格式的模型配置文件,它记录了倾斜摄影模型文件的相对路径、名称、插入点位置及坐标系信息等内容。
假如您已经拥有了*.scp格式的配置文件,可跳过此步骤直接进行2.生成S3M数据。
操作步骤
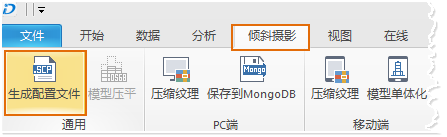
(1).在SuperMap iDesktop桌面产品的“倾斜摄影”选项卡中单击“生成配置文件”按钮,如下图所示。

图 1 点击“生成配置文件”工具
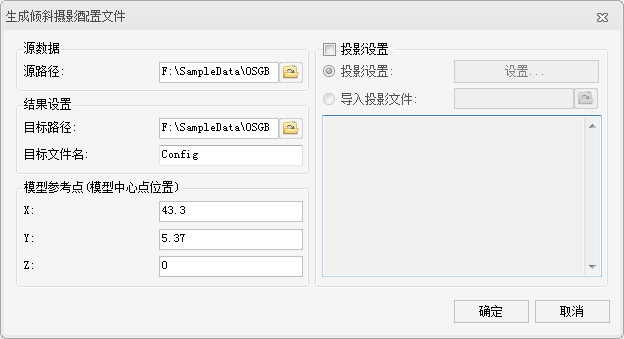
(2).弹出“生成倾斜摄影配置文件”对话框,如下图所示。

图 2 “生成倾斜摄影配置文件”对话框
(3).在对话框的“源路径”处选择原始OSGB模型文件所在文件夹。
(4). 在对话框的“结果设置”处,设置以下:
- 目标路径:选择 *.scp 文件保存路径。
- 目标文件名:输入 *.scp文件名称。默认名称为“config”。
(5).在对话框的“模型参考点”处设置X、Y、Z值。默认的模型参考点为(0,0,0)。
- “模型参考点”是指倾斜摄影模型的中心点位置,X代表经度,Y代表纬度,Z代表高程。
(6).勾选“投影设置”复选框后,可设置 *.scp 文件的投影信息。
(7).设置完以上参数后,单击“确定”按钮,即可执行生成配置文件操作。
操作结果
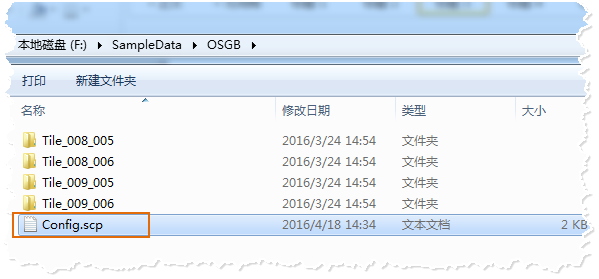
操作完成后,目标路径下产生了一个*.scp的文件,如下图:

图 3 生成OSGB缓存结果
2. 生成S3M数据
操作说明
上一步骤所生成的*scp配置文件记录了倾斜模型文件的相对路径、名称等信息,“生成S3M数据“功能则将*.osgb格式的三维切片缓存模型逐一转换为*.s3m格式数据。
操作步骤
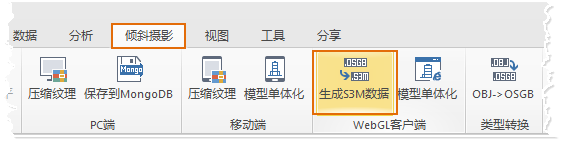
(1).打开SuperMap iDesktop,在“倾斜摄影”选项卡“WebGL客户端”分组中点击“生成S3M数据”按钮。

图 4 点击“生成S3M数据”工具
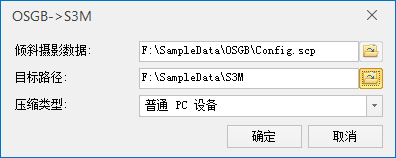
(2).弹出“OSGB->S3M”对话框,如下图所示。

图 5 “OSGB->S3M”对话框
(3).在对话框的“倾斜摄影数据”处填入scp配置文件存放路径。
(4).在对话框的“目标路径”处填入转换后目标文件的存放路径。
(5).在对话框的“压缩类型”处提供了 普通PC设备、Android系列设备、IOS系列设备三种选项,请根据使用终端选择。
(6).设置完以上参数后,单击“确定”按钮,等待转换完成。
操作结果
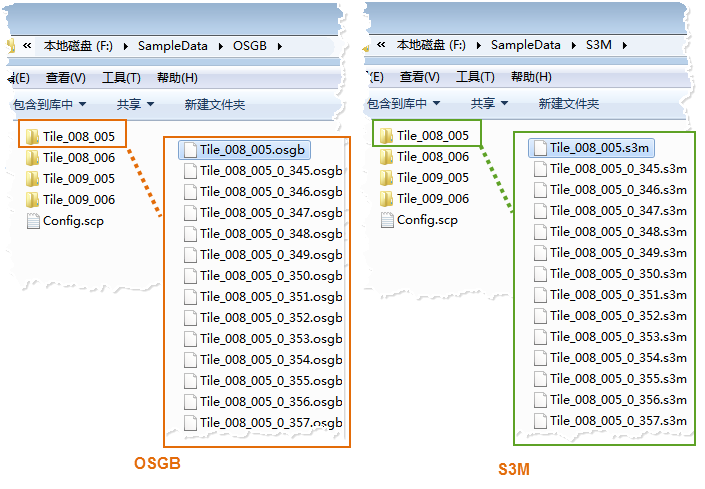
“生成S3M数据”操作结果如下图右方,此步骤生成了与原始文件结构一致的目标文件夹;分别打开任一模型文件夹,可以看到OSGB格式模型与S3M格式模型的一一对应关系,如下图。

图 6 生成S3M数据结果(图右)及模型对应关系
3. 发布三维服务
操作说明
在上一步操作中生成了倾斜摄影模型的配置文件,接下来将倾斜摄影模型以三维服务的形式发布到本地或远程服务器上,实现Web网络资源共享。
操作步骤
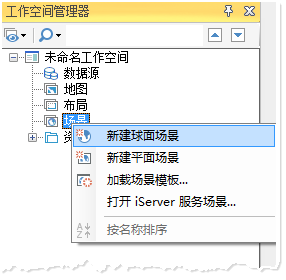
(1). 在SuperMap iDesktop桌面产品的 “工作空间管理器”中,在“场景”下右键点击“新建球面场景”。

图 7 新建球面场景
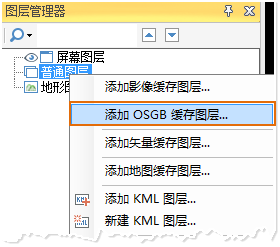
(2).“图层管理器”下选中“普通图层”,右键点击“添加OSGB缓存图层”,选择*.scp配置文件。

图 8 向场景添加OSGB缓存
(3).加载数据后,直接保存场景和工作空间。
(4).保存工作空间后,在 %SuperMap iServer_HOME%/bin 目录下,点击“startup.bat“批处理文件,启动SuperMap iServer服务。
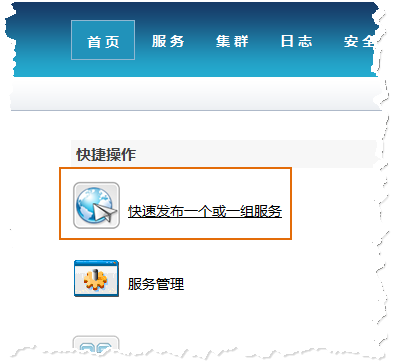
(5).打开浏览器,地址栏输入http://localhost:8090/iserver/manager 进入“服务管理“页面,“首页”下点击“快速发布一个或一组服务“按钮。

图 9 快速发布一个或一组服务
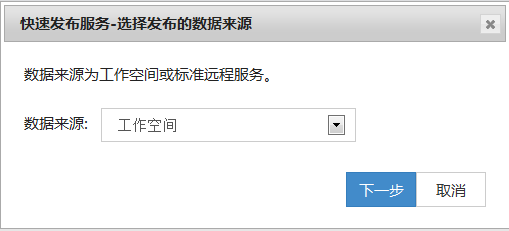
(6).弹出“快速发布服务-选择发布的数据来源”对话框,在”数据来源“处选择”工作空间“,点击”下一步“。

图 10 数据来源选择工作空间
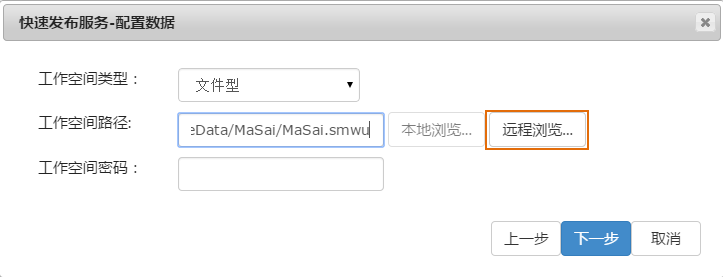
(7).弹出“快速发布服务-配置数据“对话框,点击”远程浏览“按钮选择前述所保存的工作空间,点击”下一步“。

图 11 选择工作空间配置数据
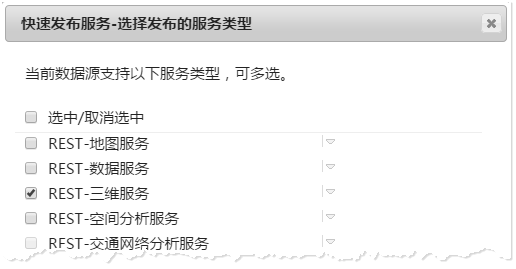
(8).弹出“快速发布服务-选择发布的服务类型“对话框,勾选”REST-三维服务“,点击”下一步“。

图 12 勾选三维服务
至此,服务发布已配置完成,按照提示点击“完成“和”关闭“按钮。
操作结果
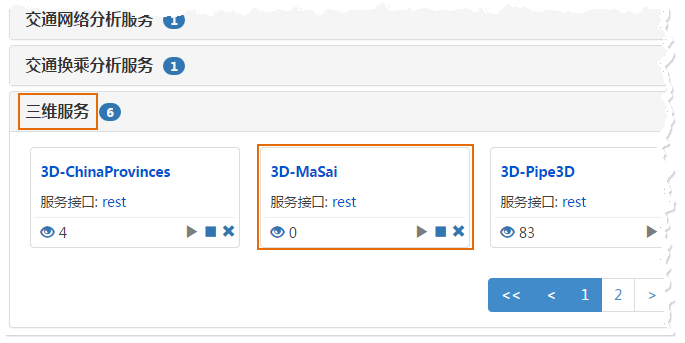
服务发布完成后,将在服务列表中显示该三维服务,如下图所示。

图 13 三维服务下显示新发布的服务
4. 客户端浏览倾斜摄影模型
操作说明
发布了三维服务以后,在此步骤中便可通过WebGL客户端浏览地形数据。
提示:在操作前请将WebGL产品包存放在 %SuperMap iServer_HOME%/webapps 目录下。
操作步骤
(1) 获取三维数据url地址,按照如下顺序点击获取:
- 进入服务列表页面(http://localhost:8090/iserver/services),找到并点击上一步骤所发布的三维服务;
- 进入“根目录“页面,点击”realspace“;
- 进入”三维服务根节点(3D)“页面,点击“datas“;
- 进入”三维数据列表(datas)“页面,点击“Config“;
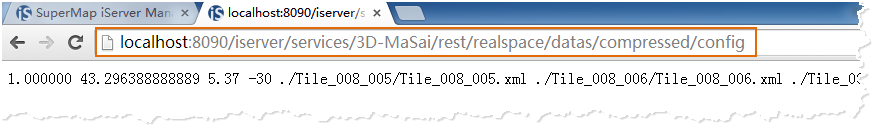
- 进入“三维数据资源(data)“页面,点击”获取三维数据的配置文件“,出现如下图所示的页面,复制浏览器地址栏的url地址。

图 14 复制url地址
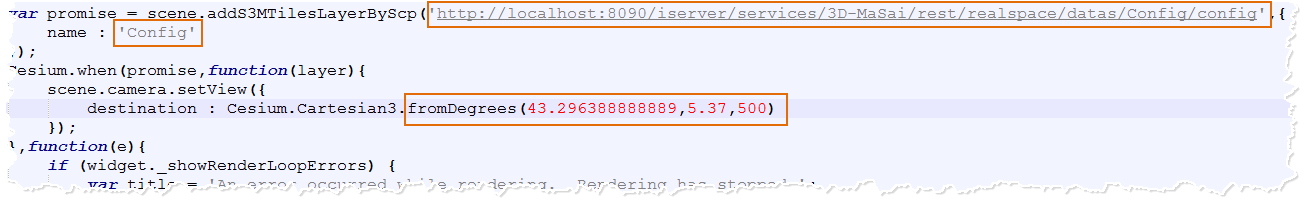
(2) 进入WebGL产品包存放路径(%SuperMap iServer_HOME%/webapps),在“examples”文件夹下,文本方式打开“S3MTiles.html“范例,修改如下图的内容。

图 15 修改范例部分参数
- 修改scene. addS3MTilesLayerByScp ()函数:将地址修改为方才复制的url地址,并更改name。
- 修改Cesium.Cartesian3.fromDegrees()函数:它的参数为倾斜摄影模型的中心点位置,分别为经度、纬度和高程。请更改为scp文件中的插入点坐标,用于飞行定位到倾斜摄影模型位置。
(3) 以localhost方式打开“S3MTiles.html “网页,浏览器输入地址即为:http://localhost:8090/%WebGL产品包%/examples/S3MTiles.html
操作结果
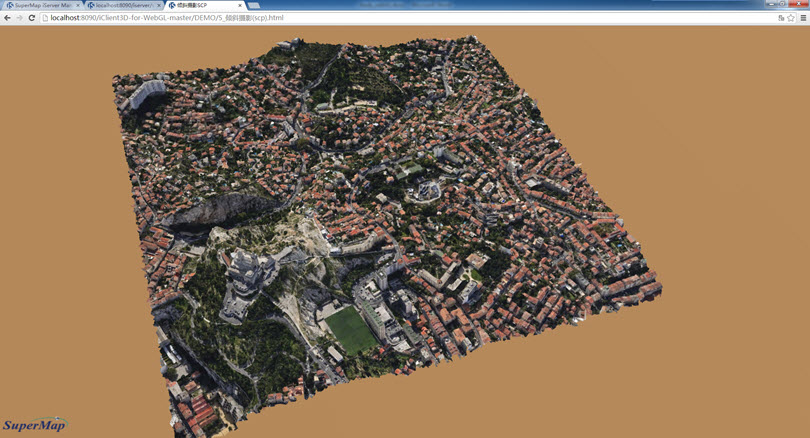
打开网页后,相机飞至倾斜摄影模型所在位置,显示效果如下图:

图 16 WebGL浏览倾斜摄影模型效果