
| 包 | com.supermap.web.mapping |
| 类 | public class GOIs |
| 继承 | GOIs  flash.events.EventDispatcher flash.events.EventDispatcher |
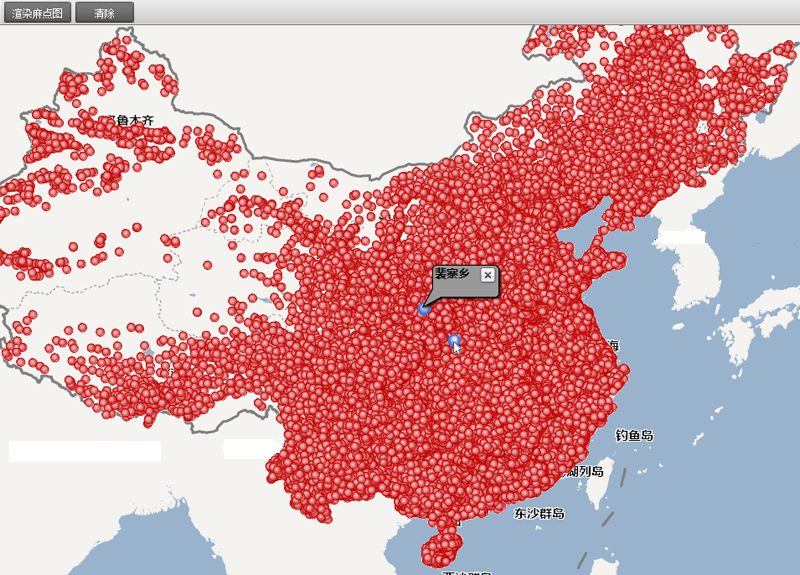
麻点图是一种高效的web端大数据量渲染解决方案,它具有对大数据量点要素的高效渲染及快速访问能力,同时具有跨浏览器特性,能够在大部分主流浏览器下快速渲染数据,且轻松漫游地图。
麻点图的实现原理:在服务端将数据集创建为临时图层,通过客户端将该临时图层渲染出来,用UTFGridLayer实现对数据的高效访问并对绘制出来的要素添加事件响应;而要素高亮是通过FeatureLayer来实现,在相应的位置上覆盖一个“高亮”的Feature来展现高亮效果。

| 属性 | 定义方 | ||
|---|---|---|---|
| CRS : CoordinateReferenceSystem
获取或设置当前图层的坐标参考系( CoordinateReferenceSystem )。默认值为 null。设置 CoordinateReferenceSystem.wkid 属性后,图层将被动态投影至 wkid 所代表的投影坐标系下,若 wkid 小于等于 0 则不进行动态投影。
|
GOIs | ||
| datasetName : String
[read-only] 获取所要显示的点数据集图层名称。
|
GOIs | ||
| enableServerCaching : Boolean
是否使用服务端的缓存,默认为 true,即使用服务端的缓存。
|
GOIs | ||
| filter : String
points的过滤条件,例如: filter:”SmID > 20000”。
|
GOIs | ||
| highlightMarkerStyle : PictureMarkerStyle
获取或设置poi点hover状态下的样式,仅对点图层有效,PictureMarkerStyle对象。
|
GOIs | ||
| imageFormat : String
获取或设置栅格图层图片格式,默认为 png 格式。
|
GOIs | ||
| isHighlight : Boolean
是否高亮,默认为false,当设置为true时,需要设置highlightMarkerStyle,才能看到高亮效果。仅对点图层有效。
|
GOIs | ||
| pixcell : int
获取或设置UTFGridLayer瓦片中每个单元格的像素宽度, 默认为8,详见UTFGridLayer的pixcell参数。
|
GOIs | ||
| style : ServerStyle
获取或设置服务器生成的(点)临时图层的风格,ServerStyle 对象。
|
GOIs | ||
| tileSize : int
获取或者设置图层分块大小,单位为像素,默认值为256。
|
GOIs | ||
| url : String
[read-only] 获取地图资源url。
|
GOIs | ||
| 方法 | 定义方 | ||
|---|---|---|---|
|
GOIs(url:String, datasetName:String)
初始化 GOIs 类的新实例,必须传入两个参数,分别是url和datasetName。
|
GOIs | ||
|
destroy():void
销毁GOIs对象。
|
GOIs | ||
|
getLayers():Array
获取该类中的几个图层。麻点图初始化完成后,共包括三个图层:TiledDynamicRestLayer、UTFGridLayer和FeaturesLayer,将这些图层全部加载到地图上才能看到完整的麻点图效果。
|
GOIs | ||
|
hide():void
隐藏麻点图。
|
GOIs | ||
|
removeClickedPoint():void
清除点击后的point。
|
GOIs | ||
|
setOpacity(alpha:Number):void
设置麻点图中各图层的不透明度。
|
GOIs | ||
|
show():void
显示麻点图。
|
GOIs | ||
| CRS | 属性 |
CRS:CoordinateReferenceSystem
获取或设置当前图层的坐标参考系( CoordinateReferenceSystem )。默认值为 null。设置 CoordinateReferenceSystem.wkid 属性后,图层将被动态投影至 wkid 所代表的投影坐标系下,若 wkid 小于等于 0 则不进行动态投影。
public function get CRS():CoordinateReferenceSystem public function set CRS(value:CoordinateReferenceSystem):void| datasetName | 属性 |
datasetName:String [read-only]
获取所要显示的点数据集图层名称。
public function get datasetName():String| enableServerCaching | 属性 |
enableServerCaching:Boolean
是否使用服务端的缓存,默认为 true,即使用服务端的缓存。
public function get enableServerCaching():Boolean public function set enableServerCaching(value:Boolean):void| filter | 属性 |
filter:String
points的过滤条件,例如: filter:”SmID > 20000”。
public function get filter():String public function set filter(value:String):void| highlightMarkerStyle | 属性 |
highlightMarkerStyle:PictureMarkerStyle
获取或设置poi点hover状态下的样式,仅对点图层有效,PictureMarkerStyle对象。
public function get highlightMarkerStyle():PictureMarkerStyle public function set highlightMarkerStyle(value:PictureMarkerStyle):void| imageFormat | 属性 |
imageFormat:String
获取或设置栅格图层图片格式,默认为 png 格式。
public function get imageFormat():String public function set imageFormat(value:String):void| isHighlight | 属性 |
isHighlight:Boolean
是否高亮,默认为false,当设置为true时,需要设置highlightMarkerStyle,才能看到高亮效果。仅对点图层有效。
public function get isHighlight():Boolean public function set isHighlight(value:Boolean):void| pixcell | 属性 |
pixcell:int
获取或设置UTFGridLayer瓦片中每个单元格的像素宽度, 默认为8,详见UTFGridLayer的pixcell参数。
public function get pixcell():int public function set pixcell(value:int):void| style | 属性 |
style:ServerStyle
获取或设置服务器生成的(点)临时图层的风格,ServerStyle 对象。
public function get style():ServerStyle public function set style(value:ServerStyle):void| tileSize | 属性 |
tileSize:int
获取或者设置图层分块大小,单位为像素,默认值为256。
public function get tileSize():int public function set tileSize(value:int):void| url | 属性 |
url:String [read-only]
获取地图资源url。
public function get url():String| GOIs | () | 构造函数 |
public function GOIs(url:String, datasetName:String)
初始化 GOIs 类的新实例,必须传入两个参数,分别是url和datasetName。
参数url:String — 地图资源url。例如:"http://localhost:8090/iserver/services/map-china400/rest/maps/China"。 |
|
datasetName:String — 所要显示的点数据集图层名称,例如:"China_Town_P@China400"。 |
| destroy | () | 方法 |
public function destroy():void
销毁GOIs对象。
| getLayers | () | 方法 |
public function getLayers():Array
获取该类中的几个图层。麻点图初始化完成后,共包括三个图层:TiledDynamicRestLayer、UTFGridLayer和FeaturesLayer,将这些图层全部加载到地图上才能看到完整的麻点图效果。
返回Array — 返回麻点图图层数组,包含TiledDynamicRestLayer、UTFGridLayer和FeaturesLayer。 |
| hide | () | 方法 |
public function hide():void
隐藏麻点图。
| removeClickedPoint | () | 方法 |
public function removeClickedPoint():void
清除点击后的point。
| setOpacity | () | 方法 |
public function setOpacity(alpha:Number):void
设置麻点图中各图层的不透明度。
参数
alpha:Number — 不透明度,取值[0-1]之间。 |
| show | () | 方法 |
public function show():void
显示麻点图。